Limit the line of post description
There are 2 ways to make the post description shorter, which are Using Custom CSS and Using Custom Excerpt.
Using Custom CSS
This trick would help you to control the line of post description in archive.
You can try the sample CSS below to limit the post description line to 3 lines (place this in Appearance > Theme Options > General > Custom CSS)
.cactus-post-item > .entry-content .excerpt.sub-lineheight {
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
line-height:1.5em;
max-height: calc(3*1.5em); /* number of lines to show */
display:-moz-box;
-moz-line-clamp: 3; /* number of lines to show */
box-orient: vertical
}
Notice: You can change the value of -webkit-line-clamp or -moz-line-clamp and max-height to your appropriate values.
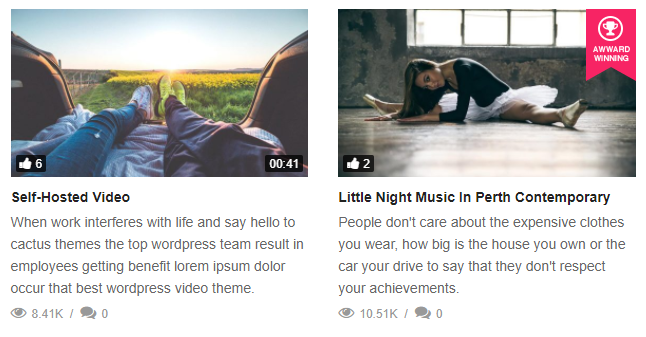
And this is the result.


Using custom excerpt
Adding a custom excerpt in WordPress is quite simple. Create a new post or edit an existing one.
You can read more about Custom Excerpt in this article.
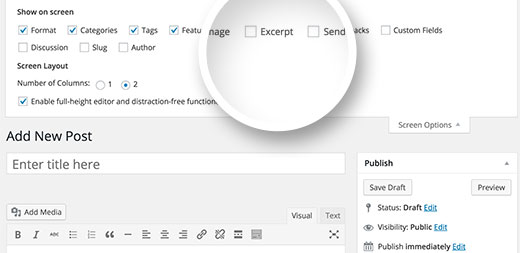
- On the post edit screen, click on the Screen Options tab on the top right and then select Excerpt.

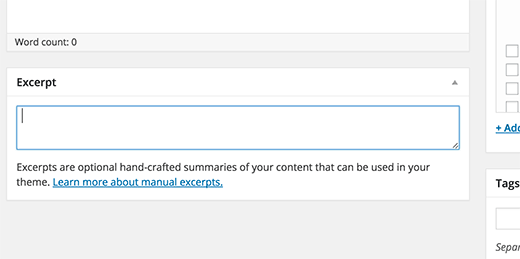
- This will display an Excerpt meta box below your post editor. You can now add any text in this box, and it will be used as the excerpt for the post.

- Finally, you will get the Custom Excerpt in the Archive layouts as below

NOTE: You can change the default Excerpt length starting from WordPress 2.9. Please open your functions.php file and add the following function:
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
In the example above, “100” is the excerpt limit, but you can change that value to your desired length.