Hide Video Network Logo on the Video Player
1. Hide Youtube Logo
In order to hide the Youtube logo, you can do as following:

- If your Video posts are made by Video URL:
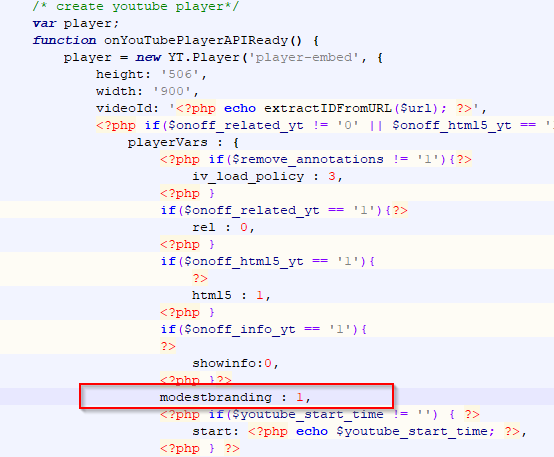
Open /plugins/cactus-video/shortcode/cactus-player.php, find this fucntion: onYouTubePlayerAPIReady(). Then add a parameter modestbranding : 1 to that function like this:

NOTE 1: The trick below would not work if showinfo parameter has value 0. So please turn it on in Video Extensions > Youtube Settings > Show Video Info on player.
NOTE 2: This modestbranding parameter lets you use a YouTube player that does not show a YouTube logo. Set the parameter value to 1 to prevent the YouTube logo from displaying in the control bar. But a small YouTube text label will still display in the upper-right corner of a paused video when the user’s mouse pointer hovers over the player. This trick applies to default YouTube player only. If you use JW Player to play YouTube video, it will not have any effect.
- Remove YouTube’s Logo from Embedded Videos:
In this case, you need to add the param after the Video ID in the Embed Code.
?modestbranding=1
For example:
<iframe width="560" height="315" src="https://www.youtube.com/embed/Scxs7L0vhZ4?modestbranding=1" frameborder="0" allowfullscreen></iframe>
For more details, please refer to this article: http://tubularinsights.com/remove-youtube-logo/
2. Hide DailyMotion Logo
In case, you use Dailymotion videos and want to hide the logo, you can do as follows
- If your Video posts are made by Video URL:
 Open /plugins/cactus-video/shortcode/cactus-player.php, line 213, then add this param:
Open /plugins/cactus-video/shortcode/cactus-player.php, line 213, then add this param:
logo: 0,
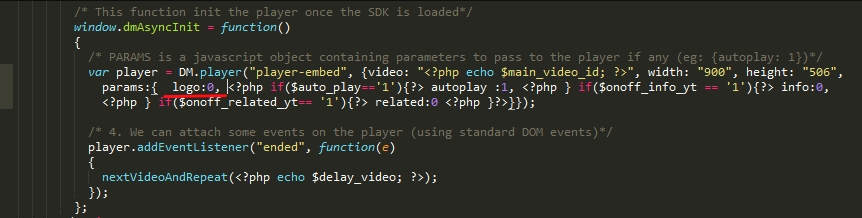
into the function of Dailymotion video so the whole of code look like
/* This function init the player once the SDK is loaded*/
window.dmAsyncInit = function()
{
/* PARAMS is a javascript object containing parameters to pass to the player if any (eg: {autoplay: 1})*/
var player = DM.player("player-embed", {video: "<?php echo $main_video_id; ?>", width: "900", height: "506", params:{ logo:0; <?php if($auto_play=='1'){?>autoplay :1, <?php } if($onoff_info_yt == '1'){?> info:0, <?php } if($onoff_related_yt== '1'){?> related:0 <?php }?>}});

- Remove YouTube’s Logo from Embedded Videos:
In this case, you need to add the param after the Video ID in the Embed Code.
?ui-logo=1
For example:
<iframe frameborder="0" width="480" height="270" src="//www.dailymotion.com/embed/video/x5erc2w?ui-logo=0"></iframe>
For more details, please refer to this article: https://developer.dailymotion.com/player#player-parameters
3. Hide Vimeo Logo
Unlike the two Video Networks above, Vimeo just allows the Vimeo Business/PRO and Plus memberships can remove the Vimeo logo on their videos. For more details, please check these documents:

https://help.vimeo.com/hc/en-us/articles/224972808-Customizing-the-embedded-player#Playerlogo
http://www.ikonfilm.com/how-to-hide-the-vimeo-logo