Create a Newsletter form
Please make sure you have installed plugin Contact Form 7 before.
Add Newsletter form to a page
To add a Newsletter form to a page, follow these steps:
- Step 1: Go to Contact > Add New to create a contact form with fields having these names:
- your-email
- submit
This is an example of a Newsletter Form:
[email* your-email placeholder "Your Email *"]
[submit "SUBSCRIBE"]
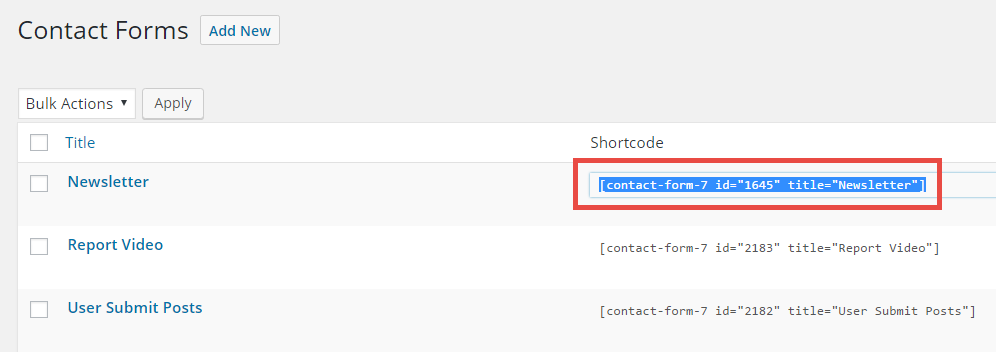
- Step 2: Get the Shortcode of the form, for example
[contact-form-7 id="1645" title="Newsletter"]

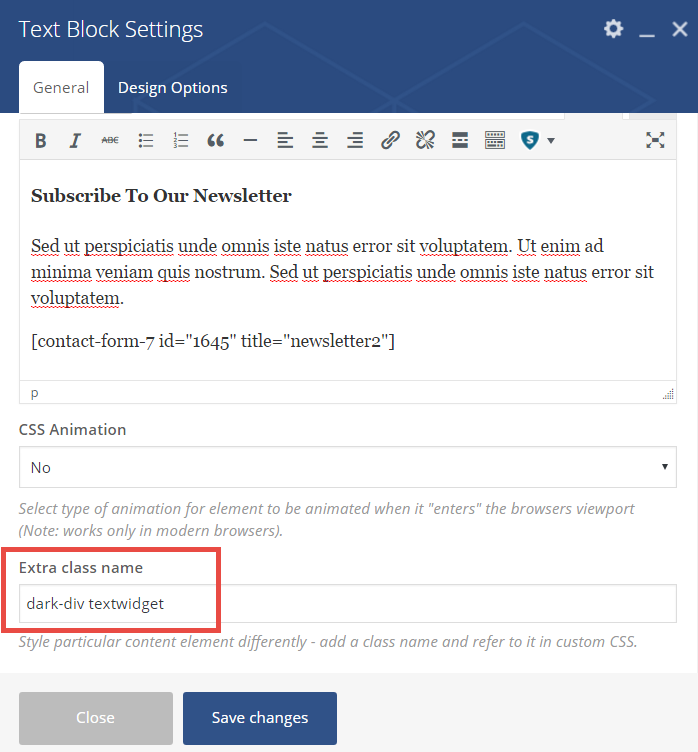
- Step 3: Go to Pages > Add New to add a new page for the Newsletter form, then choose Backend Editor > Add Element > Text Box having this content (for example)
<h4>Subscribe To Our Newsletter</h4>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem. Ut enim ad minima veniam quis nostrum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem.
[contact-form-7 id="1645" title="newsletter2"]
- Step 4: Set Extra class name option of the Text Box element (shortcode) is one of two styles:
- dark-div textwidget
- textwidget

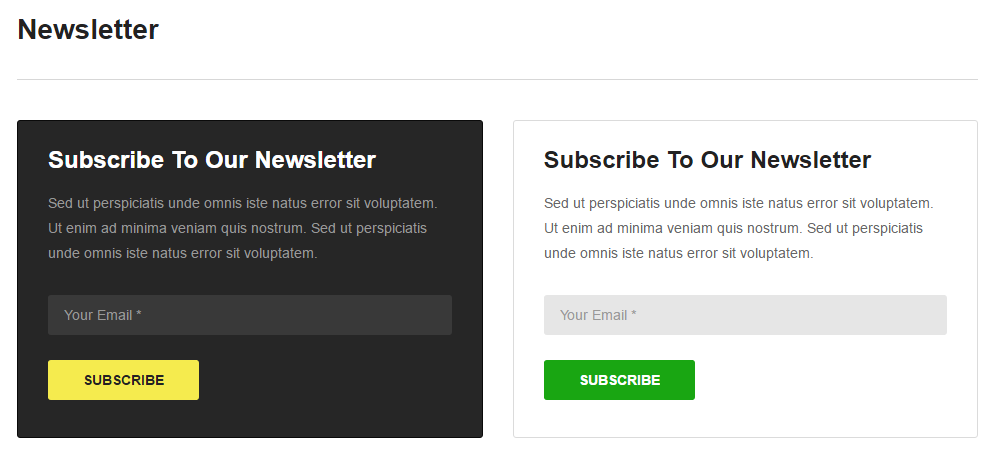
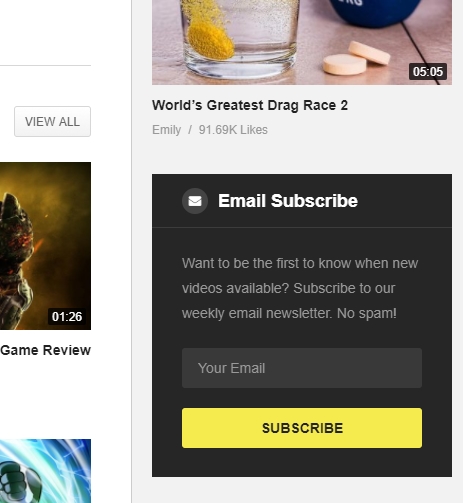
- Step 5: Publish page and you will have the Newsletter form as bellow

Form uses Extra class name: dark-div textwidget Form uses Extra class name: textwidget
Add Newsletter form to the sidebar
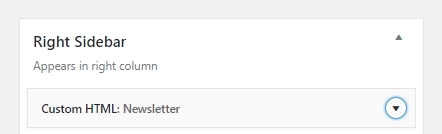
You also add Newsletter from to Sidebar by using a Custom HTML widget. Please see the steps below:
- Go to Appearance > Widgets. Drag the Custom HTML widget to the sidebar you want. It should be Left/ Right Sidebar or Footer Sidebar.

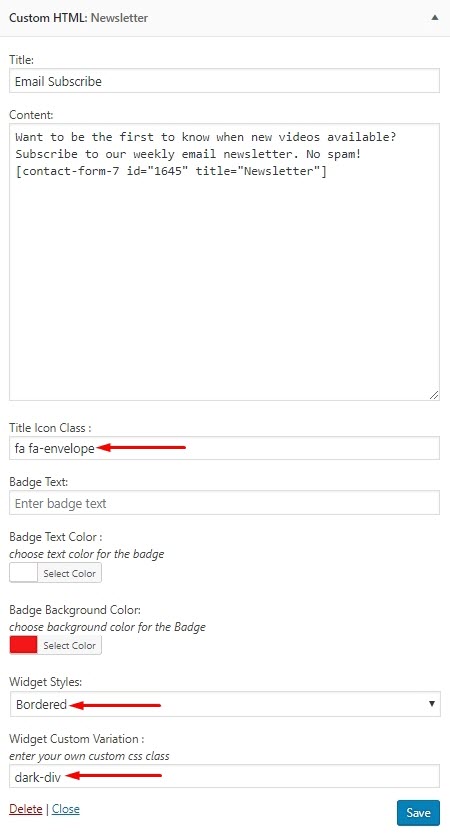
- Put the Newsletter shortcode to Custom HTML widget. Configure the widget if you want

The envelope icon class is “fas fa-envelope” in Font Awesome 5 - Save changes and enjoy the result.

NOTE:
- Contact Form 7 plugin is used to send emails from customers to administrator, while administrator can use MailChimp addon https://wordpress.org/plugins/contact-form-7-mailchimp-extension/ to save the subscribers in a proper mailing list.
- If you found the email can’t be sent, please check email function of your server using plugin WordPress SMTP https://wordpress.org/plugins/wp-mail-smtp/
- To save the list of customer’s email to contact them you can use this add on Contact Form DB https://wordpress.org/plugins/contact-form-7-to-database-extension/